Prosys OPC UA Web Client released
22.08.2014
A public demo of our new OPC UA Web Client was released today. This demo release is meant to serve as an example on how developers can take advantage of both the Java EE platform and the Node.js APIs when delivering highly scalable UA clients.
The OPC UA functionalities of the web client were implemented by using our own OPC UA Client SDK. It currently supports basic features such as browsing the server address space, reading and writing variable values, and monitoring variables for value changes.



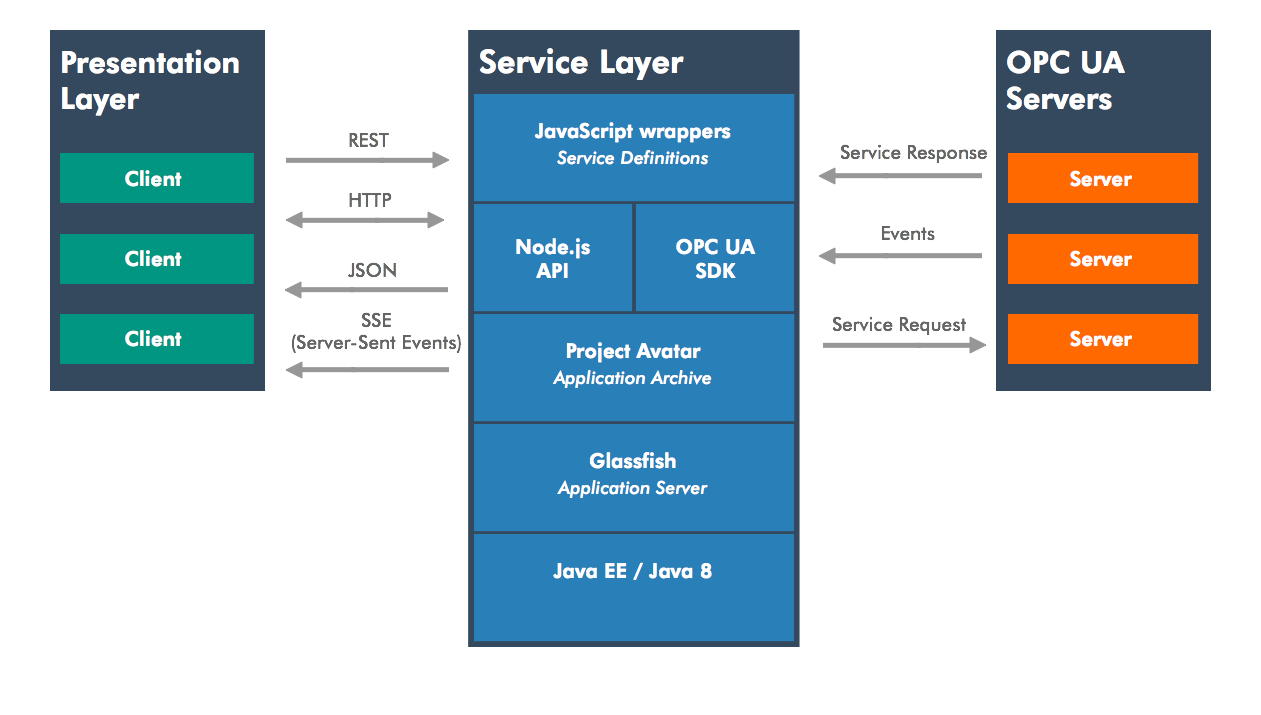
The figure below portrays the architecture of the OPC UA Web Client. The architecture consists of two independent parts: the service layer, which runs on a remote web server, and the user interface, which is rendered by a typical Javascript enabled web browser. The user interface communicates with the service layer via a RESTful API, which returns response data in JSON, a format easily consumable by the web browser. Server-sent events (SSE) are used to push OPC UA events to the client view.

The service layer implements the actual OPC UA client functionality. It sits between the web browsers and OPC UA servers, and manages the UA connections. The service runs on Java 8 and uses Project Avatar for added Node.js compatibility and for implementing the web services interfaces used to communicate between the web browsers and OPC UA servers.
Using Project Avatar has allowed us to write the complete service layer in Node.js, while the Avatar runtime written in Java takes care of multi-threading and load-balancing, and provides a powerful message passing API for inter-thread communication. In addition to Node.js modules, Avatar also allows the use of Java classes within Javascript code and makes it possible to write the UA application in Javascript while still leveraging the API of the OPC UA Java SDK. The view uses AngularJS, which is a client-side Javascript framework for creating single-page applications.
Using the web client
The first step is to connect to an OPC UA server. Start by typing in the endpoint URI of a public OPC UA server, and clicking connect. Prosys provides these two OPC UA servers for your convenience:
- Prosys OPC UA Simulation Server: opc.tcp://localhost:53530/OPCUA/SimulationServer
- Prosys Weather Station: opc.tcp://10.50.100.129:48401
- Read more about our weather station here: http://prosysopc.com/blog/raspberry-pi-java-sdk-based-opc-ua-weather-station/
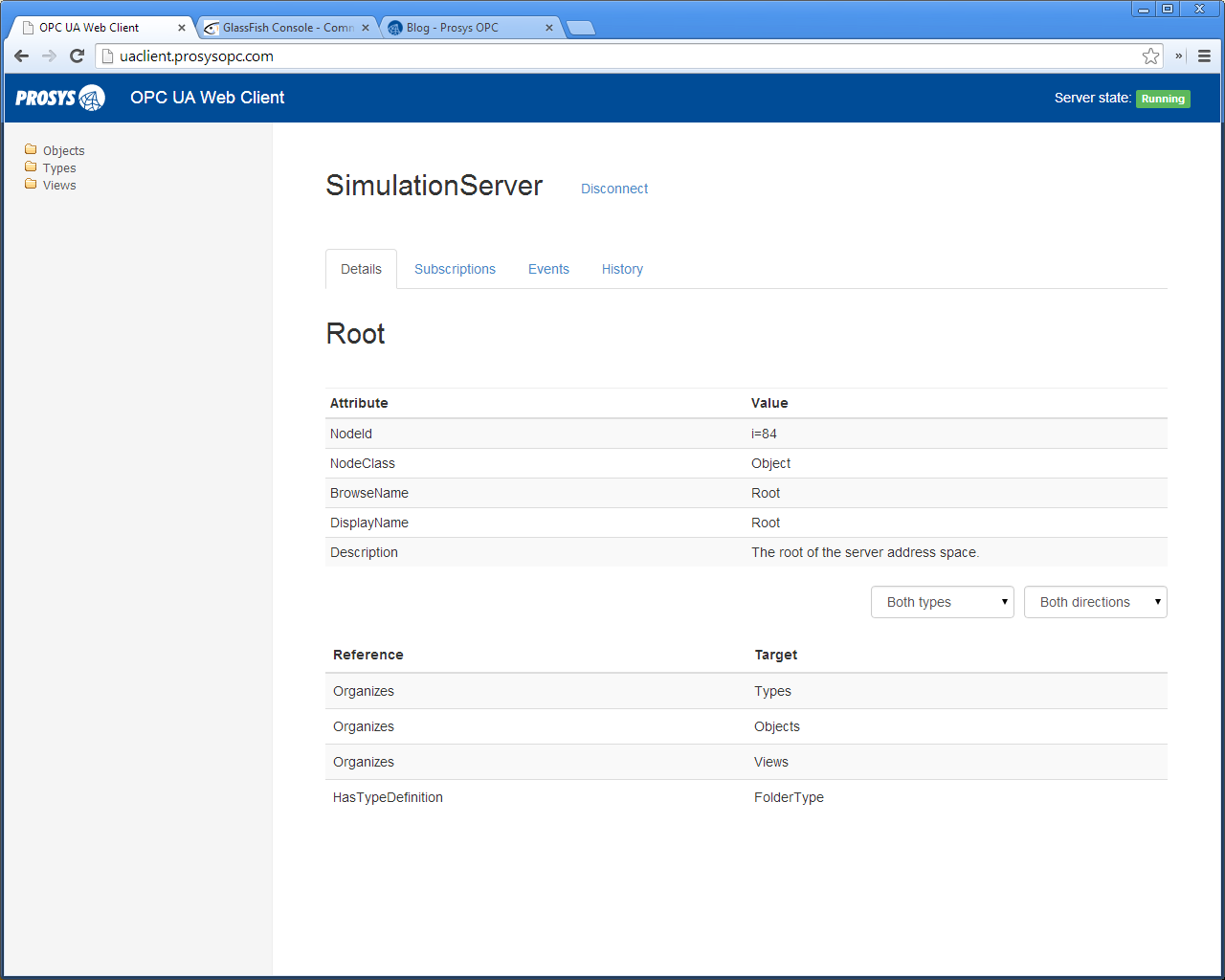
Next you will be greeted with the landing page of the web client. The header bar changes to indicate that you are now connected to an OPC UA server and to show the current server state which should be Running. The tree view on the left sidebar shows a hierarchical view of the server address space, and the main view shows information about the selected node, which happens to be the browse root of the address space.
To browse the address space, expand a tree node by clicking on a folder icon in the address space browser. In order to view a node’s attributes and references, click on a label in the address space browser. To write the value attribute of a selected node, click on the value in the details view, type a new value, and hit enter.
You can access a node-specific context menu by right-clicking a node in the address space browser. Several other operations are available in the context menu, which you can access by right-clicking on a node in the address space browser. You will be presented with three options: monitor, subscribe to events, and read history.
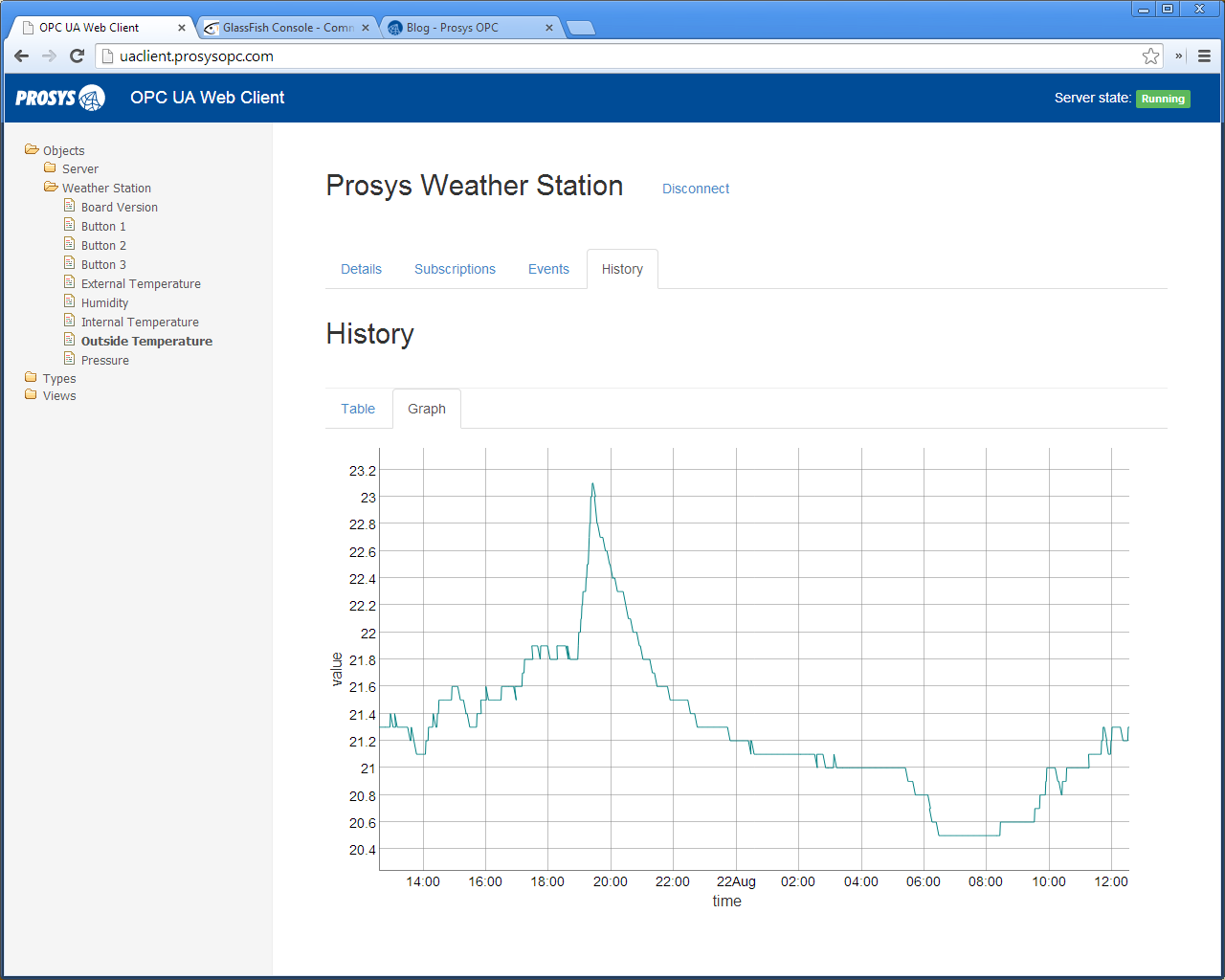
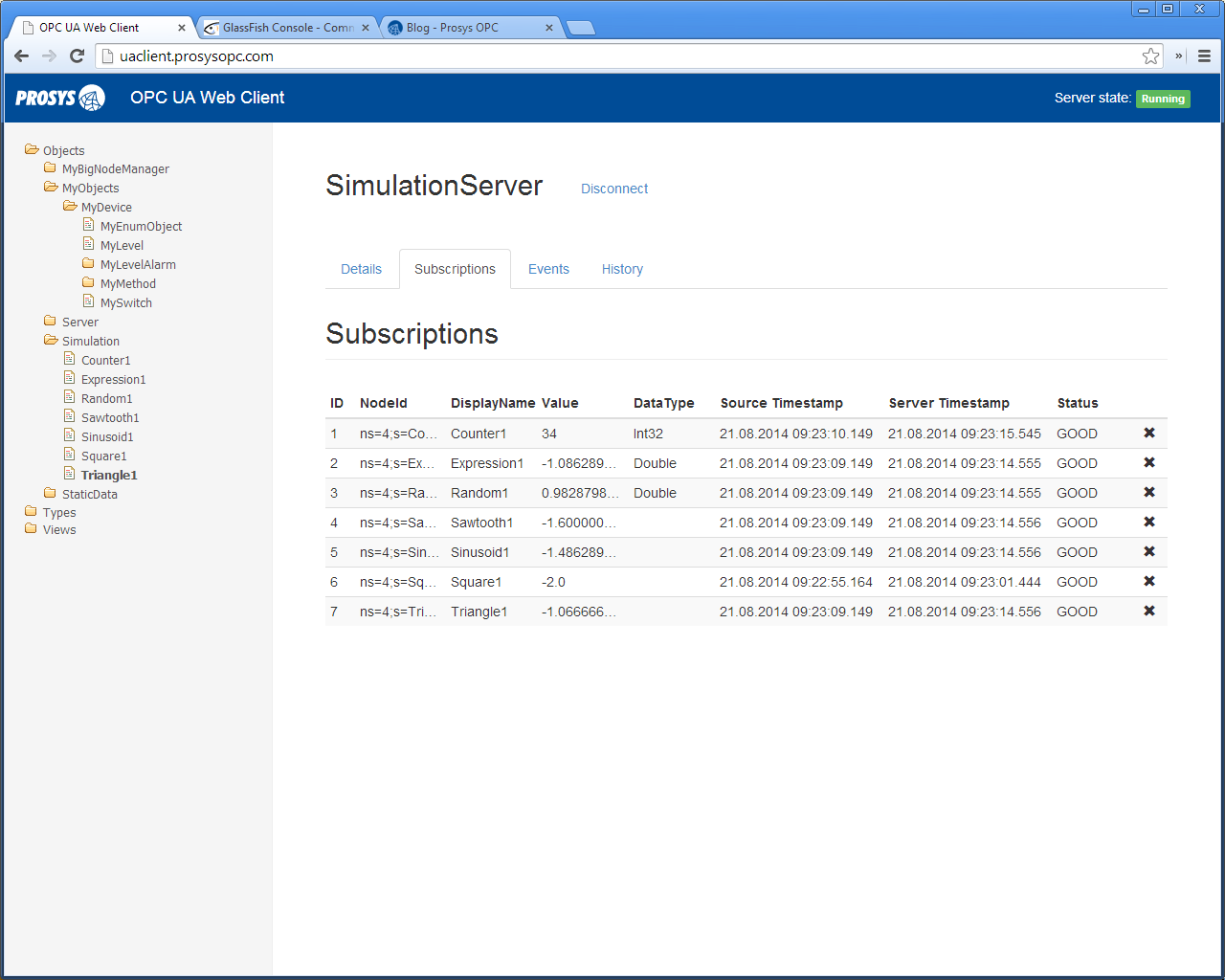
Choose Monitor to subscribe to data changes in the selected node. The monitored data values will be shown in the Subscriptions tab. Choose Subscribe to Events to listen on the selected node for events. The received events will be shown in the Events tab. Choose Read History to read historical data of the selected node. The history values will be shown in the History tab both in tabular and graph formats.
You can disconnect from the server by clicking the disconnect button. Note that any existing subscriptions will be removed when you disconnect.
Next I will be giving a brief introduction to Node.js and Project Avatar.
Javascript on the server-side
Due to its wide availability in web browsers, Javascript has traditionally been the de-facto client-side scripting language when developing applications for the web. However, in recent years it has gained relevance also in the server-side, thanks to Node.js and the V8 Javascript runtime powering it. The asynchronous, single threaded development model of Node.js allows the developer to easily write web applications that scale up to a large number of simultaneous users, without resorting to multi-threading.
The basic idea behind node’s single-threaded programming model is that I/O operations are expensive, and that blocking operations are bad as they waste CPU cycles. Therefore, instead of creating a new thread for each incoming HTTP request, Node performs I/O operations asynchronously and lets the programmer provide callback functions that should be called when the I/O operations have finished. In this way Node can accept multiple simultaneous HTTP requests that each initiate a database query, without having to wait for the first query to finish first.
The emergence of several new JVM-based Node.js API implementations has opened completely new ways for the development of Node.js applications. Frameworks such as Project Avatar and Nodyn facilitate the web application development process by making it possible to do both front and back end development in Javascript. However, the main benefit of running Node.js on top of the JVM is that it gives the developer access to the vast amount of libraries already existing in the Java ecosystem.
Project Avatar
Avatar.js is a project by Oracle to bring the event-driven Node.js programming model to the JVM, including the module system and the Node API. In order to achieve this, it provides Java bindings for libuv and Node’s http parser, and Javascript wrappers for the Java EE APIs. Internally Avatar.js uses the new Nashorn Javascript engine which was released with Java 8, and offers considerably better performance and security compared to its predecessor, the Rhino engine, while also adding support for the current ECMAScript 5.1 language specification. In short, it enables the execution of Node.js applications on the JVM.
A separate project called Project Avatar takes things further by introducing Javascript programming to the Java EE ecosystem. Project Avatar is a Javascript framework for easily creating web services that utilize REST, Server-sent Events and WebSockets. It also has an optional client-side framework for creating rich user interfaces in HTML5 and Javascript. The framework builds on Avatar.js and combines it with tight integration to Java EE ecosystem, enabling to easily create web services which can be bound to data sources such as NoSQL databases.
There are several reasons to consider using Avatar instead of plain Node.js, the most obvious one being the possibility to leverage existing Java code base, including the standard Java API.
Another reason to use Avatar has to do with scalability. By design, Node applications utilize only one thread, and in order to scale the applications up, multiple Node processes should be forked from the main process. To facilitate this, Node comes with a cluster module, which allows the main process to spawn worker processes that communicate with each other via the master process. Cluster module allows multiple worker processes to listen on the same server port for incoming connections, and lets the OS take care of load balancing across those processes. In contrast, the Avatar framework has built-in support for utilizing multiple CPU cores. Unlike Node, it does not require manual management of the worker procesesses by the developer. It does so by creating multiple service threads, and automatically load balancing incoming connections between them. Shared state between threads is achieved either through message passing or via an application scoped or session scoped state accessor.
Future work
Future versions of the client continue to add features, such as parameterized history reads, adding support for method calls, multi-server support, improved event handling, support for small display sizes, and re-usable view components in the form of custom AngularJS directives.
You can find the public demo of the OPC UA Web Client here: http://uaclient.prosysopc.com/

Tatu Paronen
Software Engineer
Expertise and responsibility areas: OPC & OPC UA product development, project work
Tags: OPC UA, Java, Demo, Simulation Server, Raspberry Pi, SDK for Java
comments powered by DisqusAbout Prosys OPC Ltd
Prosys OPC is a leading provider of professional OPC software and services with over 20 years of experience in the field. OPC and OPC UA (Unified Architecture) are communications standards used especially by industrial and high-tech companies.
Newest blog posts
Why Do Standards Matter in Smart Manufacturing?
The blog post discusses the importance of standards in smart manufacturing, envisioning a future where auto-configurable systems in manufacturing rely on standardized data formats for seamless integration and reduced costs, with a focus on the OPC UA standard family as a key enabler.
OPC UA PubSub to Cloud via MQTT
Detailed overview of the demo presented at the OPC Foundation booth
SimServer How To #3: Simulate data changes on a server using an OPC UA client
A two-part step-by-step tutorial on how to write data changes on an OPC UA server using an OPC UA client.
